Wer sich schon einmal daran versucht hat, ein eigenes Profil oder gar eine MDG-Technology zu schreiben ist ihnen schon begegnet,… den Shape Scripts. Die meisten Anforderungen, die man an diese einfache „Scriptsparche“ stellt, werden erfüllt und sind auch gut, meist sogar leicht auffindbar, in der Hilfe beschrieben.
Letzte Woche haben wir jedoch eine Anfrage bezüglich „Border Layout“ bekommen, die zwar auf den ersten Blick in der Hilfe beschrieben steht, diese Beschreibung jedoch leider etwas unbefriedigend ist.Hier nun ein paar Beispiele, wie man mit dem „Border Layout“ umgeht:
Folgendes Shape Script lässt z.B. den Namen als „Border“ am unteren Ende des Elements erscheinen.
shape main
{
layouttype="border";
rectangle(0,0,100,100);
addsubshape("name","S");
shape name
{
h_align="center";
print("#NAME#");
}
}

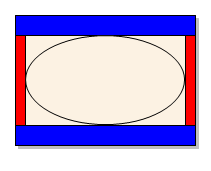
Hier ein Beipiel, welches Farblich die einzelnene Borders bzw. Subshapes abtrennt:
shape main
{
Layouttype=”border”;
rectangle(0,0,100,100);
addsubshape("topbar","N");
addsubshape("topbar","S");
addsubshape("sidebar","E");
addsubshape("sidebar","W");
addsubshape("middlebit","CENTER");
shape sidebar
{
preferredwidth=10;
setfillcolor(255,0,0);
rectangle(0,0,100,100);
}
shape topbar
{
preferredheight=20;
setfillcolor(0,0,255);
rectangle(0,0,100,100);
}
shape middlebit
{
ellipse(0,0,100,100);
}
}